1.4 Visualizing Dart's Abstract Syntax Tree:An Exploration with AST Viewer 中文版
《1.4 Visualizing Dart's Abstract Syntax Tree:An Exploration with AST Viewer》中文版初稿。我在尝试英文写作,后续将维护英文版。
Dart 的抽象语法树长啥样呢?
我在浏览 Dart SDK 源码时,意外发现 SDK 自带了一个 AST Viewer,是一个使用 Dart 开发的 TUI 命令行应用,很有趣。
位于 \front_end\tool\parser_direct_ast\viewer.dart。
对于下面的 Dart 代码:
int add(int a, int b) {
return a + b;
}
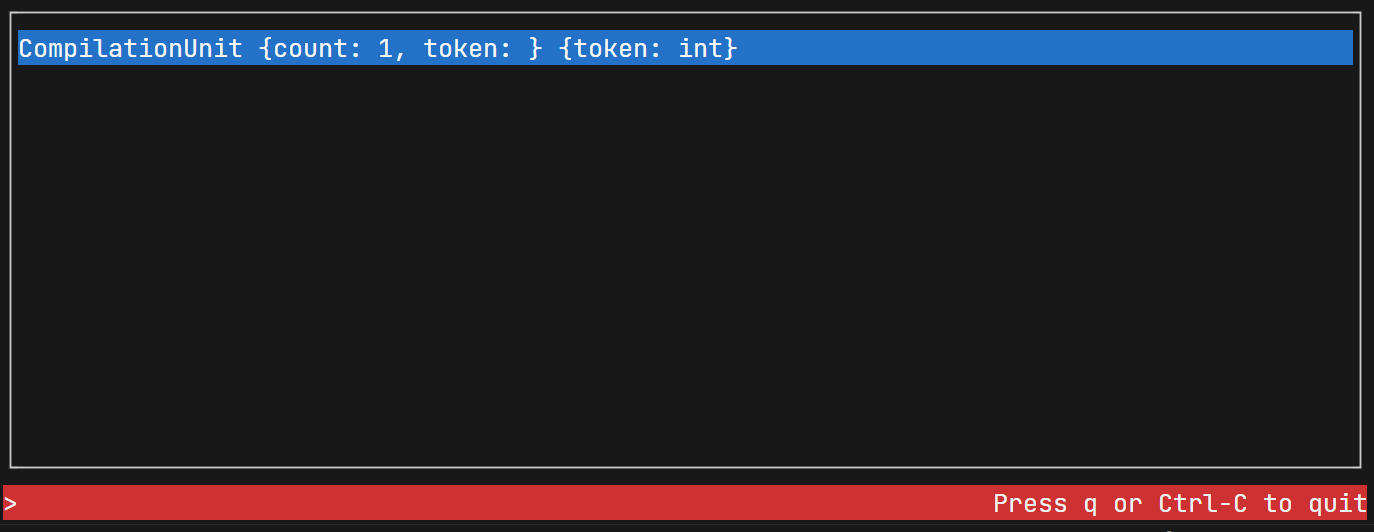
使用 AST Viewer 来查看,截图如下。首先语法树的根节点是一个 CompilationUnit。

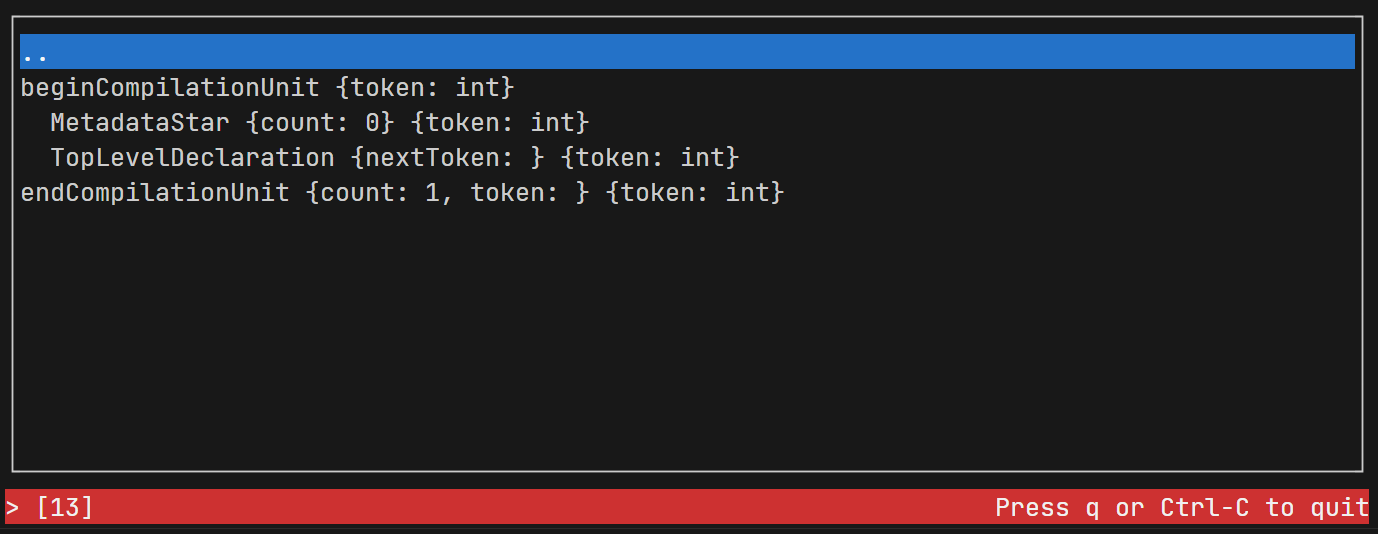
这是一个交互式程序,回车进入 CompilationUnit 的子节点:

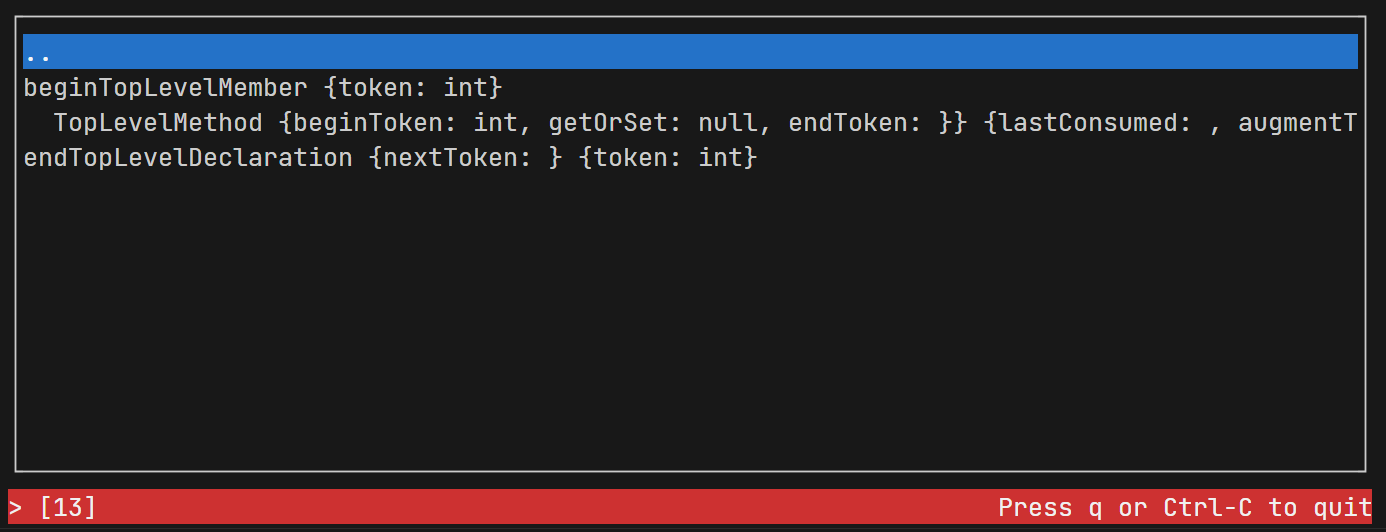
其中,CompilationUnit 内部有两个元素,MetadataStar 和 TopLevelDeclaration(顶层声明)。将蓝条移动到 TopLevelDeclaration,点击回车,进入其内部:

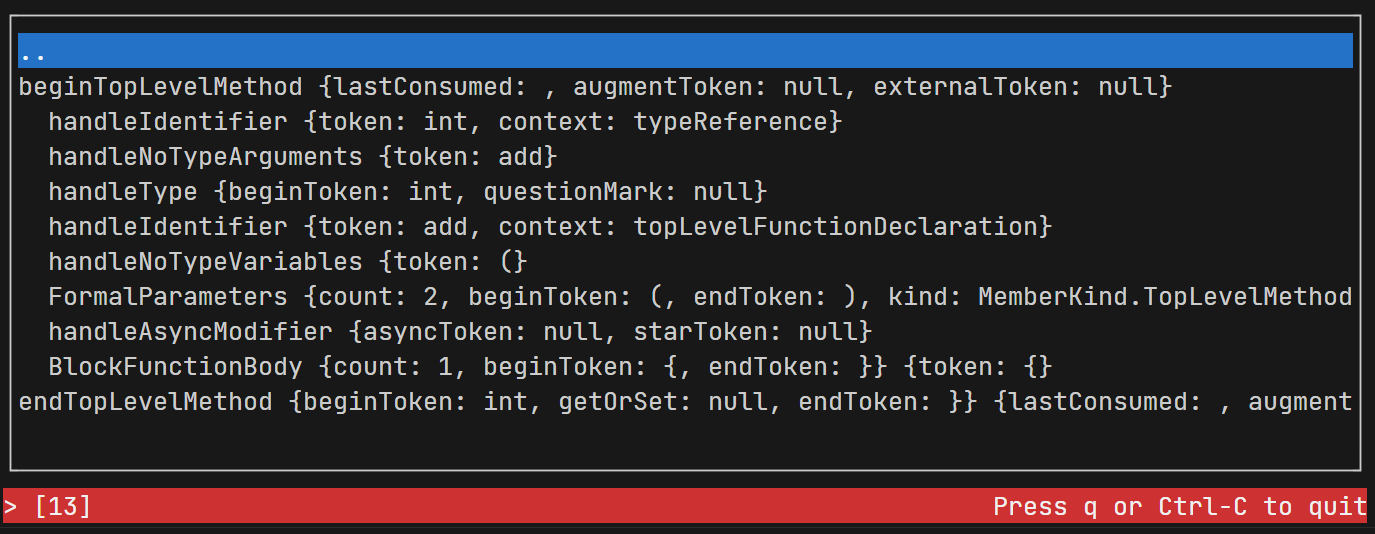
内部是一个 TopLevelMethod 顶层方法,再次进入其内部:

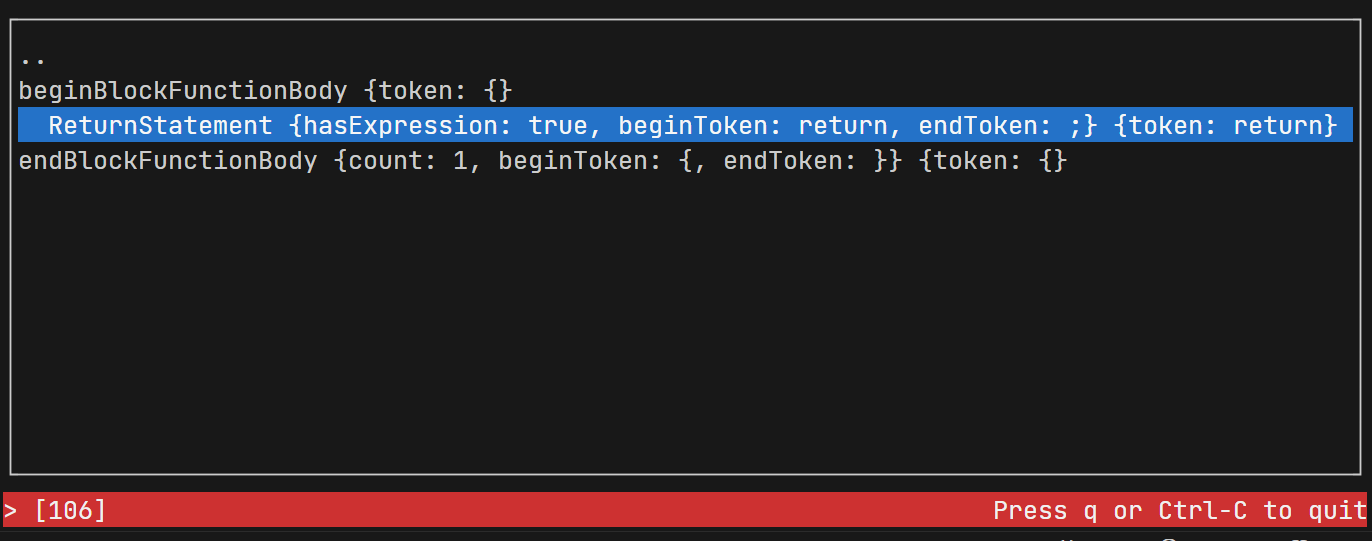
我一眼看到了 "add",看起来这是我们的方法签名。进入 BlockFunctionBody 方法体:

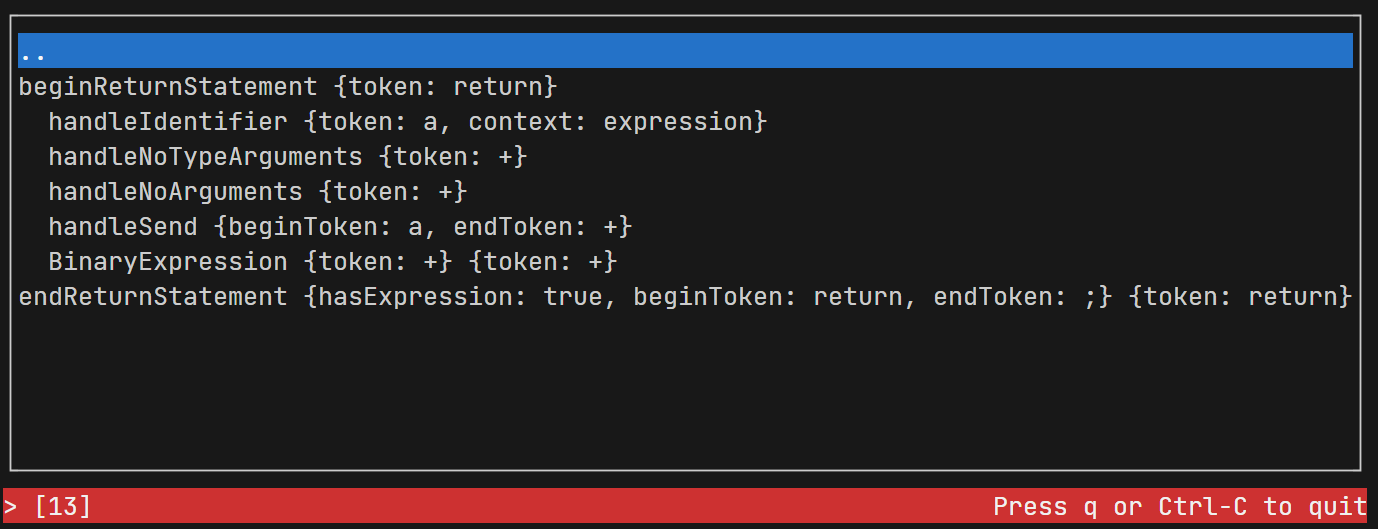
是一条 return 语句,进入:

最终来到了 a + b 的逻辑。
从这层层递进的关系中,我们能够感受到抽象语法树的“树”的含义。仅仅一个 a + b 的语法树就这么多,想到我们实际工程通常有数万行 Dart 代码,这棵树得多大啊!
另一个感触是语法树节点类型非常多样化,CompilationUnit、MetadataStar、TopLevelDeclaration、BlockFunctionBody……这部分后续放在《Dart AST》专题中进行梳理。
使用 AST viewer.dart 查看语法树是不是很直观?值得一提的是,它的代码实现也很有趣,它内置了一个 TUI 框架,采用组件化编程,编程风格跟 Flutter 非常像!注:后续可酝酿一篇《使用 Dart 开发响应式 TUI 程序》。
本文作者:Maeiee
本文链接:1.4 Visualizing Dart's Abstract Syntax Tree:An Exploration with AST Viewer 中文版
版权声明:如无特别声明,本文即为原创文章,版权归 Maeiee 所有,未经允许不得转载!
喜欢我文章的朋友请随缘打赏,鼓励我创作更多更好的作品!
